

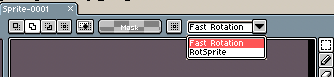
You’ll notice that when you have a SpriteRect selected, a panel appears in the bottom right of the window: Having isolated an element, you can add another by dragging a new SpriteRect in a separate part of the image. You can drag the handles or the edges of the SpriteRect to resize it around a specific element. If you click on the image, you will see a rectangular selection area appear with handles in the corners. The most direct way to use the editor is to identify the elements manually. Select the respective option to have a dialog box appear after selecting Apply or Revert to confirm your selection, preventing accidental saving or discarding of changes made. Sprite Editor Window preference settings.

In the Preferences window, go to 2D > Sprite Editor Window to open the Sprite Editor window options. You set these buttons to show a confirmation dialog box before applying their effects in Unity’s Preferences window (menu: Edit > Preferences…).

Select the Apply and Revert buttons to keep or discard any changes you have made in the Sprite Editor window respectively. The most important control is the Slice menu at the top left, which gives you options for separating the elements of the image automatically. Moving the slider to the left reduces the resolution of the Sprite Texture. The right-most slider controls the pixilation (mipmap) of the Texture. The slider at the top right controls the zoom, while the color bar button to its left chooses whether you view the image itself or its alpha levels. Sprite EditorĪlong with the composite image, you will see a number of controls in the bar at the top of the window. Note: Set the Sprite Mode to Multiple in the Texture Import Inspector if your image has several elements. Project View Texture Import Inspector with Sprite Editor button Note: You can only see the Sprite Editor button if the Texture Type on the image you have selected is set to Sprite (2D and UI). More info See in Glossary (Fig 2: Texture Import Inspector) and the Sprite Editor displays (Fig 3: Sprite Editor). More info See in Glossary View.Ĭlick on the Sprite Editor button in the Texture Import Inspector An Inspector that allows you to define how your images are imported from your project’s Assets folder into the Unity Editor. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. Think of each unique Scene file as a unique level.
Note that you can’t edit a Sprite by selecting it in the Scene A Scene contains the environments and menus of your game. Select the 2D image you want to edit from the Project View (Fig 1: Project View). (Texture Import Inspector image below.) Opening the Sprite Editor Sprite Textures with multiple elements need the Sprite Mode to be set to Multiple in the Inspector A Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info See in Glossary documentation for information on importing and setting up Sprites. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. Refer to the Sprites A 2D graphic objects. Note: Make sure the graphic you want to edit has its Texture Type set to Sprite (2D and UI). Unity makes it easy to extract elements from a composite image by providing a Sprite Editor for the purpose. For example, the image could contain component parts of a single character, as with a car whose wheels move independently of the body. Sometimes a Sprite Texture contains just a single graphic element but it is often more convenient to combine several related graphics together into a single image.


 0 kommentar(er)
0 kommentar(er)
